Leafly
Ordering in-app — Creating a foundational cannabis consumer app ordering experience.
Designing for the holistic ordering experience on iOS solved many problems that had been revealed over the years. Ordering on iOS signified not just a pivot in the cannabis prohibition but also how platform leaders are moving into this untouched space. Ordering cannabis is not as conventional as ordering for food delivery, there are walls of conflicting policies coast to coast, and on top of that unregulated store operations. Ordering on the app is building the foundation for a seamless experience for customers and also learnings to direct and influence iterative design.
Process
Discovery & Research
Product strategy & scoping
Design exploration
Testing
Continued ideation
Marketing asset creation
As the Design Manager, my focus and goal were to improve the iOS retention and bring visual personalization to expand on the core customers experience.
Responsibilities:
Product Design
Visual Design
Research
Testing
UX Copy
Challenges
Working around new and vague Apple app guidelines
Experience differences between our Apple and Android apps
( Apple = order enabled Android = complete order on web )
Resource constraints
Feature goals
Seamless checkout experience
Live active order status
Sustainable order placement
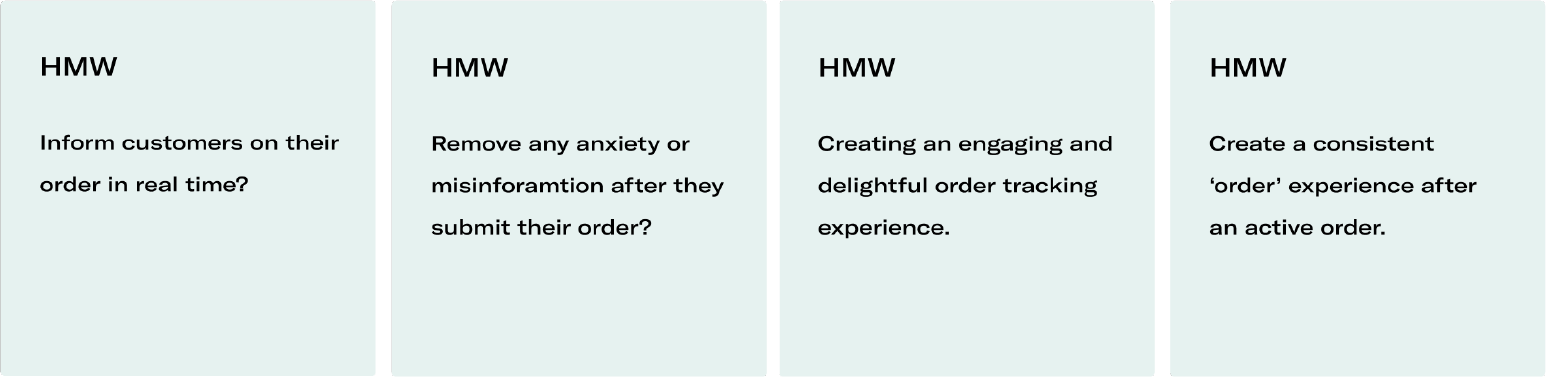
Discovery
UX strategy value
Creating a sustainable and frictionless order experience
Establishing the app as the tool for delightful personalized moments
High brand loyalty impact
What we know
Enabling ordering on our iOS app is a valuable opportunity for our customers. There are about 1.6MM sessions a month on iOS alone, and we have strategic target marketing efforts directed at increasing our customer base.
iOS app downloads increased 16% in July 2021
Our users want (need) this
“And buying functions have never worked, if I want to order with Leafly, even with the app installed I have to go to the Leafly webpage. Do better”
“Can’t even place an order”
“It seems you should be able to order products through the app but that has never been the case.”
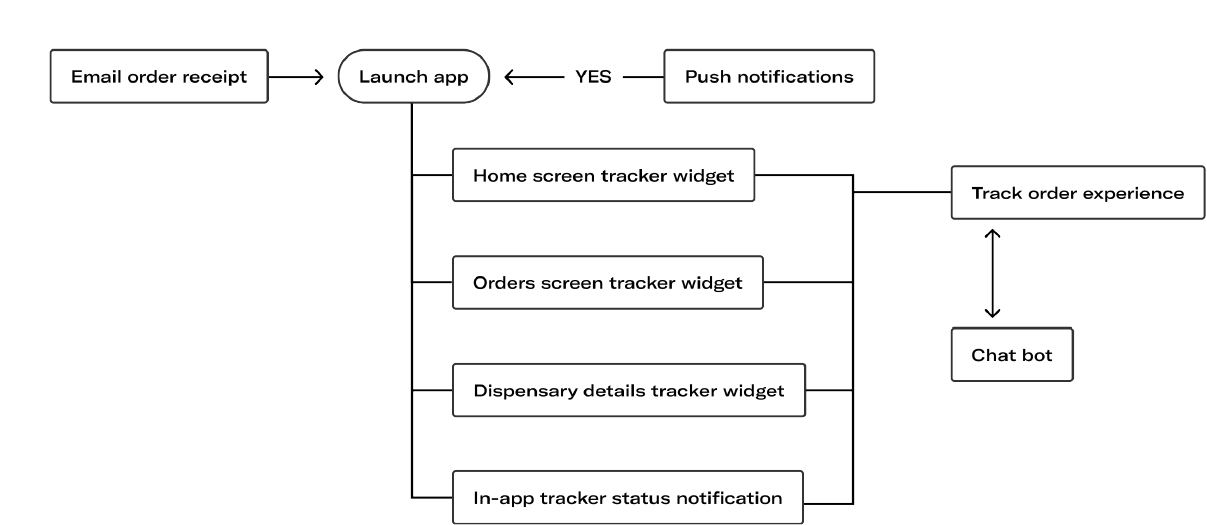
Widget status visualizer - post order confirmation
Designing for scale
After a solid phase of collaboration, it was clear that a controlled rollout of features would be the strongest scope for our team and our customers. The initial focus became an ordering status widget and tracking order detail screen.
Through extensive iterations, I kept in mind the form of reusable components and visual micro-animations that would transfer across all ordering moments across the Leafly experience.
Pause and reflect —
It is important to pull back and remember the customer’s journey during rapid iteration.
I’ll frequently ask the questions;
- Is the storyline consistent and evolving intentionally for the customer?
- Am I introducing a pattern that already exists, and is it successful?
- Is any information redundant or lacking?
MVP launch
Order status widget
After submitting an order it’s needed to track the status. Any order can take from 30min to 3+ hrs to complete. As long as we are providing real-time status the store is responsible and Leafly is held as a trusted resource.
Order tracking details
Providing a screen that details the status, ordered items, and how to prepare for fulfillment creates a sense of trust. Leafly reflects information from each store that has its own set of operations, so it’s important that each order surfaces relevant information.
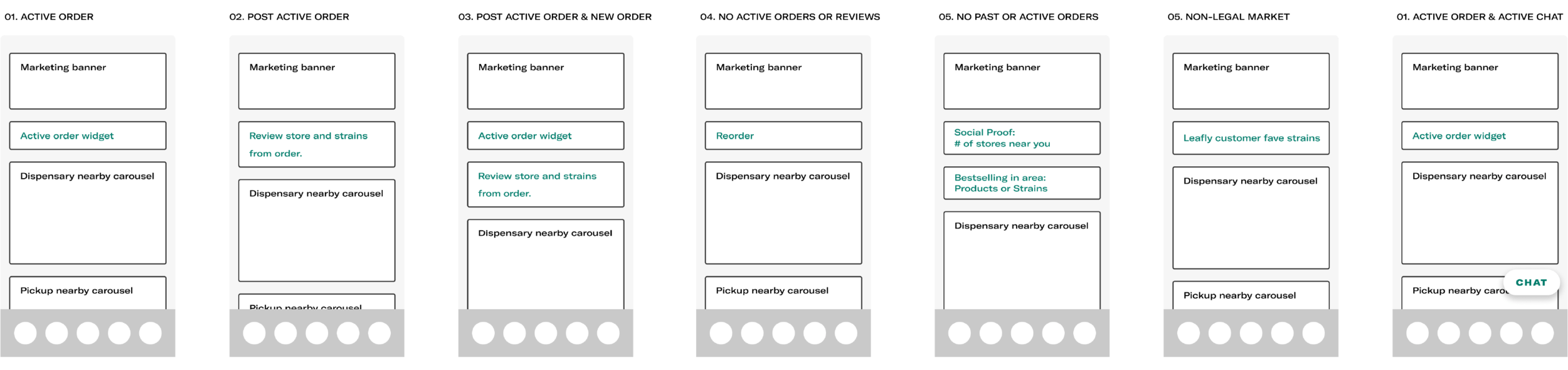
Sustainable impact
During the iteration phase, this work also introduced the opportunity to create a sustainable and consistent placement for a holistic ordering experience. While a customer is between orders and a status widget is null, we have a solid position to support reviewing the previously ordered store, strain, or product and furthermore encourage a strong personalized re-ordering feature.
We also recognized the necessity to reuse the status ordering widget beyond the home screen, to the store detail page, and orders screen via the customer’s account.
Marketing efforts
Due to this high-impact feature, we were able to develop a visual storyline for our emails and push notifications. These assets have begun a visual study supporting any app updates that will grow into our social platforms.